上一篇我們提到: 總結(jié)官網(wǎng)手冊里沒有寫到的一些東西。pbootcms官網(wǎng)手冊里沒有寫到的一些pbootcms標(biāo)簽精華總結(jié):list標(biāo)簽下標(biāo)題及描述字?jǐn)?shù)限制:{list:description lencn=20}list標(biāo)簽下只引用日期:[list:date style=Y-m-d]欄目頁給當(dāng)前欄目的class加個active:{pboot:if('[nav:scode]'=='{sort:scode}')}class="active
接下來我們進(jìn)入今天的正文:使用pb時發(fā)現(xiàn)標(biāo)題這塊邏輯不太符合常用的效果,默認(rèn)的是后臺有站點(diǎn)標(biāo)題和副標(biāo)題,在前臺的展示方式是:
1、首頁:站點(diǎn)標(biāo)題-副標(biāo)題
2、列表頁:欄目標(biāo)題-站點(diǎn)標(biāo)題-副標(biāo)題
3、詳情頁:文章標(biāo)題-站點(diǎn)標(biāo)題-副標(biāo)題
4、單頁:文章標(biāo)題-站點(diǎn)標(biāo)題-副標(biāo)題
和平時其他cms使用對比,問題就出現(xiàn)在這個副標(biāo)題,這個其實類似企業(yè)定位語,一般對于企業(yè)網(wǎng)站會出現(xiàn)在頂部左上角或者logo旁,不會出現(xiàn)在源碼標(biāo)題里,因此這邊的優(yōu)化目的就是要讓變成以下結(jié)構(gòu):
1、首頁:站點(diǎn)標(biāo)題-副標(biāo)題
2、列表頁:欄目標(biāo)題-站點(diǎn)標(biāo)題
3、詳情頁:文章標(biāo)題-站點(diǎn)標(biāo)題
4、單頁:文章標(biāo)題-站點(diǎn)標(biāo)題
打開apps/home/controller/IndexController.php 找到列表頁、詳情頁、單頁
大概142行,163行,189行附近可以找到,修改三處即可
image.png
列表頁:
// 列表頁這段代碼修改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
詳情頁:
$content = str_replace('{pboot:pagetitle}', '{content:title}-{sort:name}-{pboot:sitesubtitle}', $content);
// 詳情頁這段代碼改成以下
$content = str_replace('{pboot:pagetitle}', '{content:title}-{pboot:sitetitle}', $content);
單頁面:
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
// 單頁頁這段代碼改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
V1.1.6+新增如下標(biāo)簽,推薦使用
{pboot:pagetitle} 根據(jù)不同頁面自動顯示標(biāo)題
{pboot:pagekeywords} 根據(jù)不同頁面自動顯示關(guān)鍵字
{pboot:pagedescription} 根據(jù)不同頁面自動顯示描述
修改后,刷新頁面即可查看效果。
掃一掃,瀏覽關(guān)注本文
本文標(biāo)題:PbootCMS二開修改網(wǎng)站標(biāo)題顯示方式,去掉副標(biāo)題
本文鏈接:http://nicolefarrar.com/cms/42.html
tags: PbootCMS PbootCMS二開

成都印刷網(wǎng)站建設(shè),成都印刷廠網(wǎng)站設(shè)計,成都畫冊印刷網(wǎng)站制作,成都畫冊制作網(wǎng)站建設(shè),成都印刷廠家網(wǎng)站建設(shè),四川印刷網(wǎng)站建設(shè),四川···

實力讓我們引領(lǐng)行業(yè)為您鎖住健康,讓食品更安全,讓生活更健康!成都市都江堰市蜀豐食品包裝有限公司成立于2014年初,是一家集研···

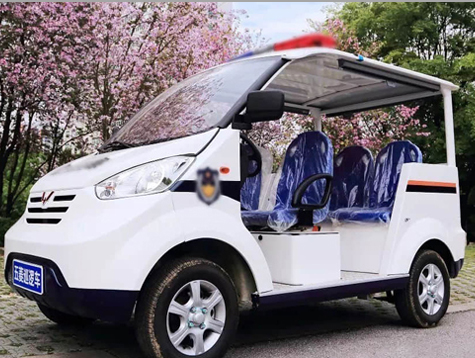
網(wǎng)站以HTML5制作,pc+wap網(wǎng)站制作自動跳轉(zhuǎn)。關(guān)鍵詞:五菱觀光車網(wǎng)站建設(shè),五菱巡邏車網(wǎng)站建設(shè),封閉電動巡邏車網(wǎng)站建設(shè),封閉電動觀···

網(wǎng)站以定制,訂制服裝網(wǎng)站建設(shè)為主的關(guān)鍵詞,網(wǎng)站全新的以HTML5框架定制設(shè)計,整站目錄清新明了,利于網(wǎng)站優(yōu)化,搜索引擎蜘蛛爬行···

天翊裝飾公司網(wǎng)站以html5響應(yīng)式一體化設(shè)計制作,高端大氣上次,關(guān)鍵詞:裝修公司網(wǎng)站建設(shè),裝飾公司網(wǎng)站建設(shè),成都裝修公司網(wǎng)站建···

掃碼訪問手機(jī)網(wǎng)站
版權(quán)所有 Copyright ? 2007-2024 四川冠辰科技開發(fā)有限公司  川公安網(wǎng)備案:51010602001006號
川公安網(wǎng)備案:51010602001006號
地址:四川省成都市金牛區(qū)五福橋東路229號龍湖北城天街28棟903 蜀ICP備11012605號-1
始于2007年,十五年品牌網(wǎng)站建設(shè),值得信賴!